Informieren Sie Ihre Patient:innen auf Ihrer Website über die Möglichkeit Anfragen über Doctolib zu senden.
Sie können einen Website Button zu Ihrer Website hinzufügen, dieser erscheint dann beispielsweise immer am rechten Rand und leitet die Patient:innen direkt auf Ihr Doctolib Profil, wenn sie auf den Button klicken. Von dort können Ihre Patient:innen dann einen Termin buchen oder eine Anfrage stellen. Weiter unten finden Sie den Code für den Website Button und eine Erklärung wie Sie diesen installieren können.
Zudem können Sie, falls Sie auf Ihrer Website einen eigenen Bereich für Anfragen haben, einen Link zu Ihrem Doctolib Profil einfügen, damit Ihre Patient:innen direkt von dort zur Anfrage geleitet werden.
Website Button auf Ihrer Website einfügen:
Die Codes für die Website Button finden Sie am Ende dieses Artikels.
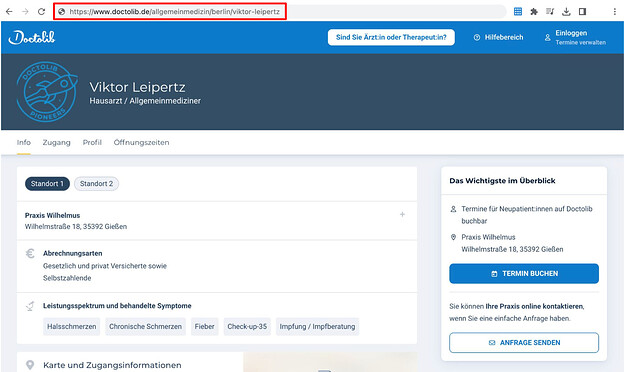
Fügen Sie in der ersten Zeile des Codes den Link zu Ihrem Doctolib Profil ein. Gehen Sie dafür auf www.doctolib.de und geben Sie in der Suche Ihren Namen oder den Namen Ihrer Praxis ein. Klicken Sie dann auf das Profil und kopieren Sie die URL, die Sie oben in Ihrem Browser sehen (hier rot umrandet) und fügen sie Sie in dem Code anstatt der XXX in der ersten Zeile ein.
Um den Code auf Ihrer Website einzufügen, empfehlen wir Ihnen, Ihren Website Administrator zu kontaktieren.
Wollen Sie den Code für den Website-Button selbst einfügen, müssen Sie sich zuerst bei Ihrem Webmaster oder auf Ihrer Website einloggen. Beachten Sie dabei bitte auch die Anweisungen des Anbieters der Website, die sie nutzen. Wenn Sie wissen, an welcher Stelle Sie den Code einfügen wollen, kopieren Sie ihn an die jeweilige Stelle. Achten Sie dabei darauf, dass Sie keine anderen Elemente löschen oder beschädigen, insbesondere, wenn Sie nicht mit Web Development vertraut sind. Es ist empfohlen, eine Sicherungskopie des Website-Codes zu machen, bevor Sie den Code für den Website-Button einfügen. Speichern Sie Ihre Änderungen und prüfen Sie, ob alles ordnungsgemäß funktioniert.
Bereich für Anfragen auf Ihrer Website:
Wollen Sie in einem bestimmten Abschnitt auf Doctolib verlinken und hervorheben, dass Ihre Patient:innen Anfragen über Doctolib stellen können, könnten Sie bspw. folgende zwei Sätze hinzufügen und den zweiten Satz auf Ihr Doctolib-Profil verlinken.
„Sie können Anfragen zu Folgerezepten, Überweisungen, Befunden und sonstigen Themen direkt über mein Doctolib-Profil stellen. Jetzt eine Anfrage stellen.“
Genau wie beim Website-Button können Sie sich an Ihren Website Administrator wenden oder die Änderung selbst durchführen. Beachten Sie dabei bitte auch die Anweisungen des Anbieters der Website, die sie nutzen.
Loggen Sie sich bei Ihrem Webmaster oder auf Ihrer Website ein, identifizieren Sie die Stelle, an der Sie die Sätze einfügen wollen. Machen Sie vorsichtshalber eine Sicherheitskopie. Kopieren Sie die beiden Sätze. Markieren Sie den zweiten Text und klicken Sie auf “Link einfügen”. Dort fügen Sie, wie beim Code für den Website-Button, den Link zu Ihrem Doctolib Profil ein. Speichern Sie die Änderung und prüfen Sie, dass alles funktioniert.
Nachfolgend die Codes für die Website Button.
Code:
<div style="position:fixed;top:200px;right:0;display:block;text-align:center;background-color:#0596de; color:#ffffff;font-size:14px;width:100px;border-radius:4px 0 0 4px;padding:10px;z-index:999;box-shadow:1px 2px 4px rgba(0,0,0,0.2);line-height:1.4;"> <a style="display:block;color:#0596DE;text-decoration:none;padding:5px;margin-top:5px;background:#fff;border-radius:4px;" href="XXX_Appointment_Link_XXX" style="" target="_blank" rel="noopener noreferrer" >Termin Online buchen</a> <a style="display:block;color:#0596DE;text-decoration:none;padding:5px;margin-top:5px;background:#fff;border-radius:4px;" href="XXX_Patient_Request_Link_XXX" style="" target="_blank" rel="noopener noreferrer" >Anfrage senden</a> <img style="display:inline-block;height:15px;margin-top:10px;vertical-align:middle;width:auto" src="https://www.doctolib.de/external_button/doctolib-white-transparent.png" alt="Doctolib"/> </div>
Code:
<a href="XXXXXXXXXXXXXXXXXXX" style="position:fixed;top:110px;right:0;display:block;text-align:center;opacity: 0.85;background-color:#0596de;color:#ffffff;font-size:14px;overflow:hidden;z-index:20000;width:100px;border-radius:4px 0 0 4px;text-decoration:none;padding:10px;line-height:1.4" rel="noopener noreferrer" target="_blank"><span style="font-size:14px">Anfrage senden</span><img style="height:15px;margin-top:10px;vertical-align:middle;width:auto" src="https://www.doctolib.de/external_button/doctolib-white-transparent.png" alt="Doctolib"></a>
Code:
<a href="XXXXXXXXXXXXXXXXXXX" style="position:fixed;top:180px;right:0;display:block;text-align:center;opacity: 0.85;background-color:#0596de;color:#ffffff;font-size:14px;overflow:hidden;z-index:20000;width:100px;border-radius:4px 0 0 4px;text-decoration:none;padding:10px;line-height:1.4" rel="noopener noreferrer" target="_blank"><span style="font-size:14px">Termine buchen & <br>Anfragen senden</span><img style="height:15px;margin-top:10px;vertical-align:middle;width:auto" src="https://www.doctolib.de/external_button/doctolib-white-transparent.png" alt="Doctolib"></a>
Mehr Informationen zur Funktion und weiterführende Links finden Sie hier.
Die Funktion ist aktuell nur für Hausarztpraxen verfügbar. Weitere Fachrichtungen sind in Planung.